Как заказать хороший сайт: пошаговое руководство для чайников
Вы наверняка читали про «в наше время каждый уважающий себя бизнес должен иметь веб-сайт». А знаете ли вы, как правильно заказывать сайты: как определять функциональность и выбирать CMS, на что обращать внимание при обращении в студию, как понять, почему один ресурс стоит 10 тыс. рублей, а второй 150 тыс. рублей?
Из пошагового гайда вы узнаете, как и где заказать сайт.
 Если хотите заказать сайт уже сегодня, не ждите, пока агентства научатся разговаривать на вашем языке. Нет, это не попытка перевести стрелки с разработчиков на заказчиков сайта. Просто главный здесь вы. Это у вас успешный бизнес по производству косметики или строительству домов. У вас нет времени ждать, пока наемный менеджер веб-студии найдет нужные слова, чтобы доходчиво объяснить, почему лучше делать сайт на Joomla!, а не на Drupal. Ниже вы найдете информацию, которая поможет вам заказать качественный сайт.
Если хотите заказать сайт уже сегодня, не ждите, пока агентства научатся разговаривать на вашем языке. Нет, это не попытка перевести стрелки с разработчиков на заказчиков сайта. Просто главный здесь вы. Это у вас успешный бизнес по производству косметики или строительству домов. У вас нет времени ждать, пока наемный менеджер веб-студии найдет нужные слова, чтобы доходчиво объяснить, почему лучше делать сайт на Joomla!, а не на Drupal. Ниже вы найдете информацию, которая поможет вам заказать качественный сайт.

 У вас получатся такие вопросы:
У вас получатся такие вопросы:


 Вы не должны обязательно выбирать типовые структуры. Попросите разработчика предложить подходящие на его взгляд разметки. Сравните их с разметками сайтов, которые нравятся вам и предположительно понравятся вашим клиентам. Озадачьте представителя агентства собственными вариантами шаблонов для главной страницы, страницы публикаций или рекламного лэндинга. Обязательно прислушивайтесь к мнению и рекомендациям дизайнера. Ваши представления о сайте должны пройти через фильтр его профессионализма.
Вы не должны обязательно выбирать типовые структуры. Попросите разработчика предложить подходящие на его взгляд разметки. Сравните их с разметками сайтов, которые нравятся вам и предположительно понравятся вашим клиентам. Озадачьте представителя агентства собственными вариантами шаблонов для главной страницы, страницы публикаций или рекламного лэндинга. Обязательно прислушивайтесь к мнению и рекомендациям дизайнера. Ваши представления о сайте должны пройти через фильтр его профессионализма.
 После согласования модульной структуры вам придется ответить еще на один вопрос. Выберите тип верстки: статичный, резиновый или адаптивный.
Статичная верстка предполагает, что размеры элементов страницы остаются одинаковыми для всех размеров экранов и браузеров. Разработчики называют это решение самым простым и стабильным. Главный недостаток статичной верстки проявляется, когда пользователь открывает ваш сайт с помощью гаджета с маленьким экраном. Если вы остановитесь на этом варианте, будьте готовы инвестировать в разработку мобильной версии сайта.
На страницах с резиновой версткой блоки растягиваются по ширине. Это дает возможность удобно просматривать сайт на экранах разного размера. Адаптивный дизайн — это продвинутый вариант резиновой верстки. У адаптивных страниц модульные блоки меняют размер в зависимости от разрешения экрана пользователя, а также меняется расположение и содержание модулей. Например, на экране десктопа сайт с адаптивной версткой может отображаться в три колонки, а на экране смартфона в одну.
После согласования модульной структуры вам придется ответить еще на один вопрос. Выберите тип верстки: статичный, резиновый или адаптивный.
Статичная верстка предполагает, что размеры элементов страницы остаются одинаковыми для всех размеров экранов и браузеров. Разработчики называют это решение самым простым и стабильным. Главный недостаток статичной верстки проявляется, когда пользователь открывает ваш сайт с помощью гаджета с маленьким экраном. Если вы остановитесь на этом варианте, будьте готовы инвестировать в разработку мобильной версии сайта.
На страницах с резиновой версткой блоки растягиваются по ширине. Это дает возможность удобно просматривать сайт на экранах разного размера. Адаптивный дизайн — это продвинутый вариант резиновой верстки. У адаптивных страниц модульные блоки меняют размер в зависимости от разрешения экрана пользователя, а также меняется расположение и содержание модулей. Например, на экране десктопа сайт с адаптивной версткой может отображаться в три колонки, а на экране смартфона в одну.
Нужен разработчик сайта? Первое, что вы должны понять — заказать хороший сайт трудно
Дело не в том, что агентства и веб-студии не умеют работать. Проблема в вас. Вы прекрасно разбираетесь в своем деле: строите красивые дома, производите замечательную косметику, готовите самые вкусные в мире стейки. Но вы совсем не разбираетесь в сайтах. Нет, конечно, вы знаете, что сайт интернет-магазина «Евросеть» выглядит отлично и очень вам нравится, а вот ресурс Захолусть-глубинковского треста по производству рогов и копыт — это просто отстой. Вы не понимаете, что требовать от студии. Когда менеджер рассказывает вам о типах меню, верстке в одну или две колонки, формах регистрации, личном кабинете и адаптивном дизайне, у вас есть только один выбор: верить или не верить собеседнику. Из-за этого вы можете потратить слишком много денег, получить ресурс с неподходящей функциональностью, разругаться с подрядчиком из-за несоответствия дизайна вашим ожиданиям. И дело не в непорядочности или непрофессионализме агентств. Просто вы говорите на разных языках.
Злые вы, уйду в другую студию: заказчики и разработчики сайтов часто говорят на разных языках
Шаг 1: определите, зачем вам сайт
Если вы знаете, зачем создаете сайт, считайте, что прошли половину пути к успешному запуску ресурса. Смотрите сами: понимание цели существования сайта позволяет заказчику и разработчику пошагово реализовывать задуманное. С другой стороны, если вы заказываете сайт, потому что так принято, то рискуете попасть в ловушку «а может, а давайте». Вот она: — А давайте еще форум прикрутим. — А может в меню поменять местами ссылки «О компании» и «Наши продукты»? — А что, если здесь поиграть цветами, а в подвале добавить вензеля и рюшечки? — Все замечательно, спасибо вам большое, но вот чего-то еще не хватает, что-то не так. Конечно, вы имеете полное право не беспокоиться о психическом здоровье разработчиков. В конце концов, работа у них такая. Но непонимание цели создания сайта и следующий из него тупик «а может, а давайте» обходится слишком дорого именно вам. Во-первых, вы зря тратите время. Во-вторых, вы выкидываете на ветер деньги. Вензеля, форум и изменение порядка ссылок в меню вряд ли повлияют на эффективность ресурса. Да что там, они вам просто не нужны. Как определить, зачем вам сайт? Займитесь целеполаганием. Определите и запишите на бумаге, какой цели вы хотите добиться с помощью ресурса. Также зафиксируйте задачи, которые необходимо решить для достижения цели. Кстати, вам повезло. Если вы заказываете бизнес-сайт, цель уже готова. Она звучит так: заработать побольше денег. Ну, вы можете причесать ее на свой вкус, сделать измеримой, конкретной и специфичной вашему бизнесу. Суть останется неизменной: любое предприятие или индивидуальный предприниматель создают сайт, чтобы больше зарабатывать. А дальше вам придется потрудиться. Вы должны записать задачи, которые помогут зарабатывать больше денег с помощью сайта. Чтобы правильно их сформулировать, отвечайте на вопрос «что нужно сделать, чтобы увеличить прибыль благодаря сайту?» Ваш будущий ресурс может решать следующие задачи, способствующие росту прибыли:- Привлекать новых клиентов.
- Обеспечивать возможность продавать продукт онлайн.
- Повышать эффективность маркетинга. Эту задачу можно разбить на много подзадач, например, такие:
- Расширять воронку продаж.
- Формировать лояльную аудиторию.
- Уменьшать стоимость привлечения клиента и увеличивать LTV.
- Преодолевать рекламную глухоту с помощью контент-маркетинга.
- Уменьшать расходы на маркетинг и рекламу в офлайне.
- Обеспечивать потенциальным и существующим клиентам доступ к достоверной информации.
- Преодолевать географические ограничения.
- Показывать товар лицом. Речь идет о фото и описаниях продуктов, портфолио, списке клиентов и реализованных проектов и т.п.
- Предоставлять аудитории социальные доказательства.
- Повышать качество обслуживания клиентов.
- Удовлетворять конкретные потребности аудитории. Речь идет об интернет-сервисах.

Как вы считаете, зачем нужен сайт предприятию, работающему исключительно в офлайне?
Что у вас получилось? У меня так:
Цель создания сайта: зарабатывать больше денег. Если хотите, добавьте конкретику, специфику и измеримость. Но сойдет и так.
Задачи создания сайта:
Записанные на бумаге цель и задачи помогут вам понять, каким должен быть сайт. Благодаря этому вам будет намного проще общаться с разработчиками.
- Информирование аудитории. Здесь можно выделить несколько подзадач: от сообщения пользователям о существовании клиники и ее возможностях до обучения клиентов.
- Формирование доверия.
- Привлечение клиентов. Выделяем подзадачи в зависимости от используемых способов: от контекстной рекламы до поискового маркетинга, включая локальный поиск.
- Повышение качества обслуживания. Например, на сайте можно выбрать доктора, посмотреть стоимость услуг, записаться на прием или задать вопрос специалисту.
Шаг 2: определите требующуюся функциональность сайта
Это очень простой шаг. Возьмите лист бумаги с записанными задачами создания ресурса. Возьмите красную ручку и сформулируйте из задач вопросы.
Формулируем из задач вопросы
- Что нужно, чтобы информировать аудиторию с помощью сайта?
- Какие функции необходимы, чтобы привлекать новых клиентов?
- Что должен «уметь» сайт, чтобы повысить качество обслуживания пользователей?
- Сайт должен отображать статические страницы: «О компании», «Список продуктов», «Контакты, время работы, условия доставки и оплаты» и т.п.
- На сайте должен быть блог или раздел «Полезные публикации».
- Где-то сбоку должны выводиться сообщения из «Твиттера» главного специалиста. Он будет оперативно сообщать об изменениях графика работы, поступлении новых товаров, акциях.
- В подвале должны быть опубликованы условия работы.
- Где-то на видном месте нужно повесить лицензии, сертификаты, призы, список клиентов и ссылки на социальные профили.
Шаг 3: определите, как должен выглядеть сайт
Это один из самых сложных шагов. Причина? Каждый человек имеет собственное представление об идеальном, хорошем, плохом и отстойном дизайне. Если ресурс нравится вам, это не гарантирует, что он понравится вашим клиентам. Это утверждение работает и в обратную сторону. Впрочем, вы делаете сайт для публики, а не для себя, поэтому ставьте ее интересы на первое место. Чтобы согласовать с разработчиками внешний вид сайта, вам необходимо решить две задачи. Во-первых, определите подходящую разметку сайта. Во-вторых, наполните ее нужными визуальными компонентами.Как выбрать разметку сайта
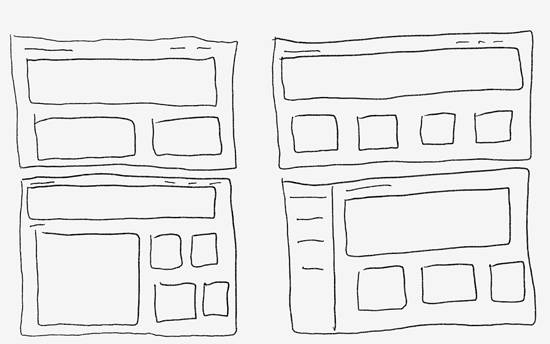
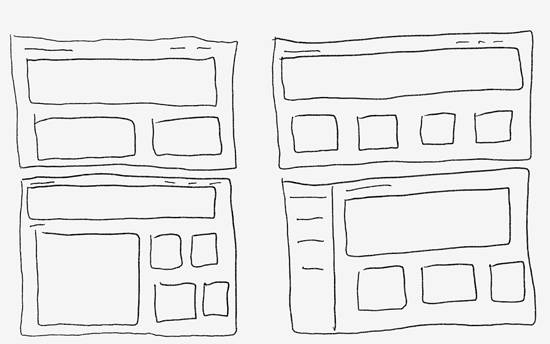
Выбирать разметку вы будете вместе с разработчиками сайта. До общения с ними запомните несколько тезисов:- Для разных страниц сайта можно использовать разные шаблоны. Например, главную страницу, страницу публикаций и рекламный лэндинг можно организовать по-разному.
- Разметка должна соответствовать тематике сайта и задачам, которые решает страница. Например, для контент-проекта и портфолио фотографа наверняка лучше использовать разные шаблоны.
- Структура страниц влияет на восприятие контента. Выбирайте разметку, которая поможет обратить внимание аудитории на наиболее важную информацию.
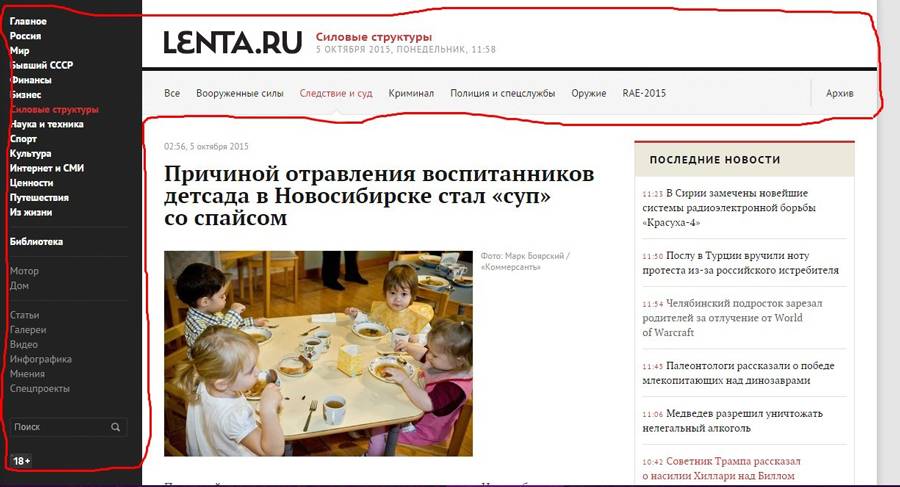
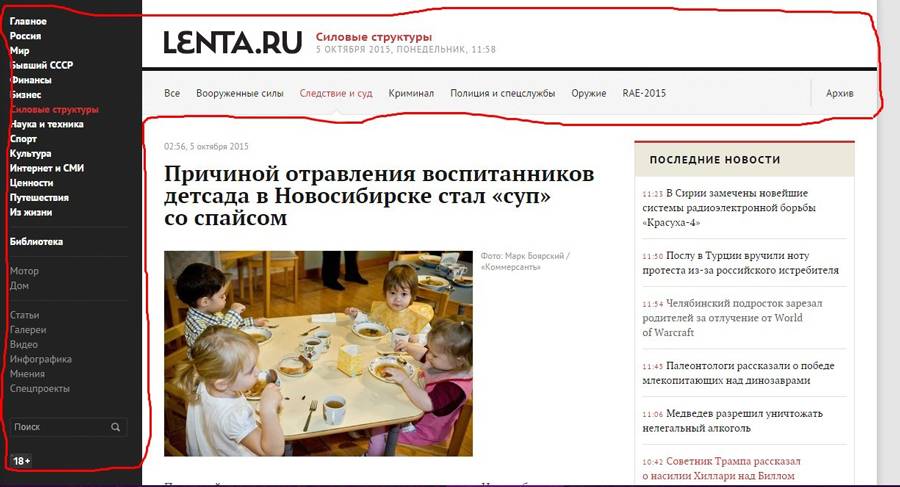
- Разметка в форме буквы «г». Страницы с этим шаблоном соответствуют особенностям восприятия контента. Попадая на них, пользователь сканирует контент слева направо и сверху вниз. Благодаря этому он обращает внимание на информацию в шапке и левой колонке, а после этого приступает к чтению основного контент-блока. Данная структура подходит для корпоративных сайтов, контент-проектов, сервисов, для которых важно обеспечить пользователю возможность навигации и быстрого поиска нужных данных, а также необходимо информировать пользователей.

Структура в форме буквы «г»
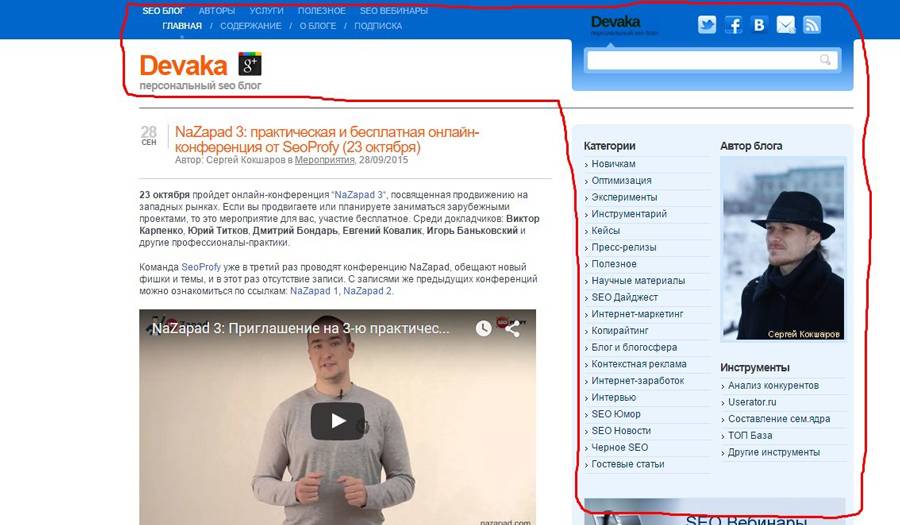
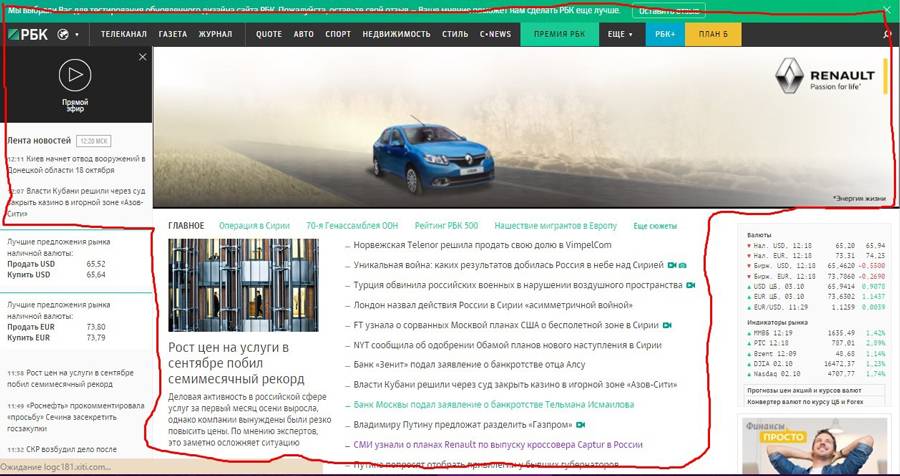
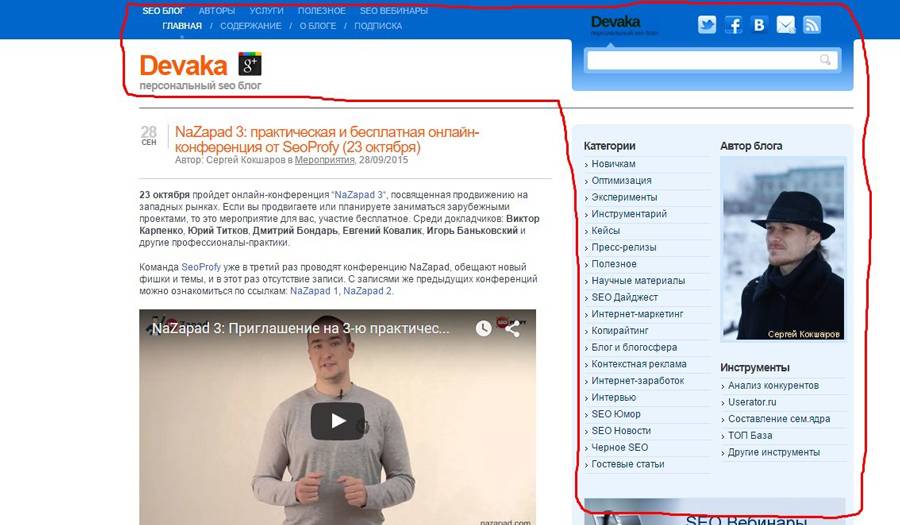
- Разметка в форме обратной буквы «г». Эта структура хорошо подходит для блогов, контент-проектов и страниц публикаций на универсальных сайтах. Человек сканирует страницу слева направо и сверху вниз, поэтому он сначала обращает внимание на основной контент, а потом приступает к изучению вспомогательной информации. Разметку в форме обратной буквы «г» можно увидеть на сайтах маркетологов Хайди Коэн и Сергея Кокшарова.

Структура в форме обратной буквы «г»
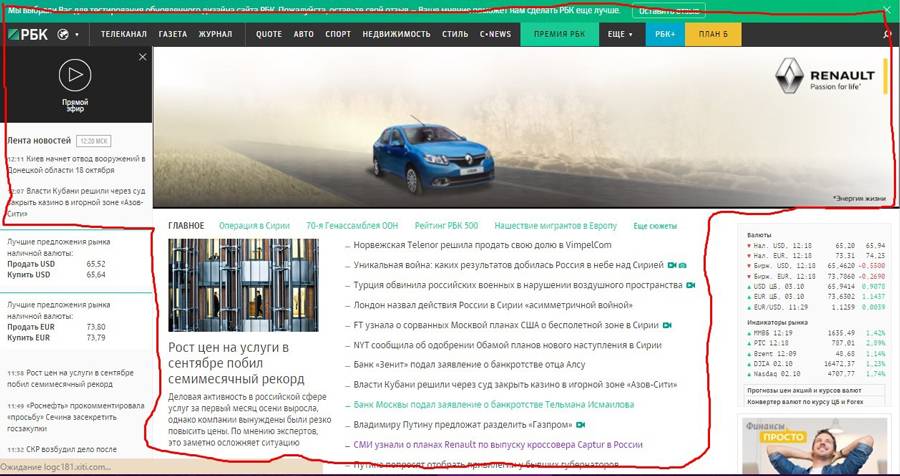
- Разметка в форме буквы «т». Вы наверняка с закрытыми глазами назовете десяток сайтов с визуально тяжелой шапкой и выделенной центральной колонкой. Вспомогательная информация, например, меню, список категорий, формы регистрации, находятся в левой или правой колонках.

Структура в форме буквы «т»

Сделайте мне так, так или так